解決策だけサクッと知りたい方は目次から飛べます👍
AFFINGER6でスマホの画像拡大を可能にする手順へどうぞ
スマホで画像拡大ができないブログ・・・これって不便じゃね?
WordPressで記事を書いていて困ったことがありました。
それが、ブログに貼り付けた画像が小さくて見づらいこと😰
画像の貼り付けサイズを最大のフルサイズにしても、どうにも小さい。
スマホで確認した時には、特に画像の小ささが気になりました。
画像によっては細かい文字や数字もあるので、
拡大できないのは読者さんのストレスになります。
僕自身もスマホで色々なサイトやブログを見ますが、
スマホ対応していないサイトはすぐに離脱しますし、
画面拡大できない場合も読むとストレスなので離脱しますもん😥
なので、自分のブログがピンチアウトできない不便な状態は
1秒でも早く改善したい!
そう思いました。
AFFINGER6は、デフォルトだとスマホで画面を指2本で拡大できないクソ仕様になってます😨
でもご安心ください。
これからお伝えする方法で、サクっと設定変更が可能です。
ちなみに、スマホ画面を指2本で拡大する方法をピンチアウトと言うそうです。
僕も今回この記事を書くまで知りませんでした😂
あまり使う機会は少ない言葉ですが1つ勉強になりました。
パソコンに詳しくない僕でも出来ました!設定後はスマホの画面を指で拡大できるようになり、画像も文字も拡大し放題。視認性が大幅にアップして読みやすくなりました😄
色々とやり方を調べて解決したので、シェアします。
このやり方だと、以下のことが可能になります。
さっそくやり方を紹介します。
AFFINGER6でスマホの画像拡大を可能にする手順
まず、WordPressの管理画面から「外観」→テーマエディタを選択して「header.php」を編集します。
しかし、
テーマエディタに肝心の「header.php」が見つからないよ😨
って人もいると思います。
実際に僕も見つかりませんでした。
見つからない場合は、以下の手順に進みます。
サーバーで「header.php」を探す
具体的には、このように進みます。
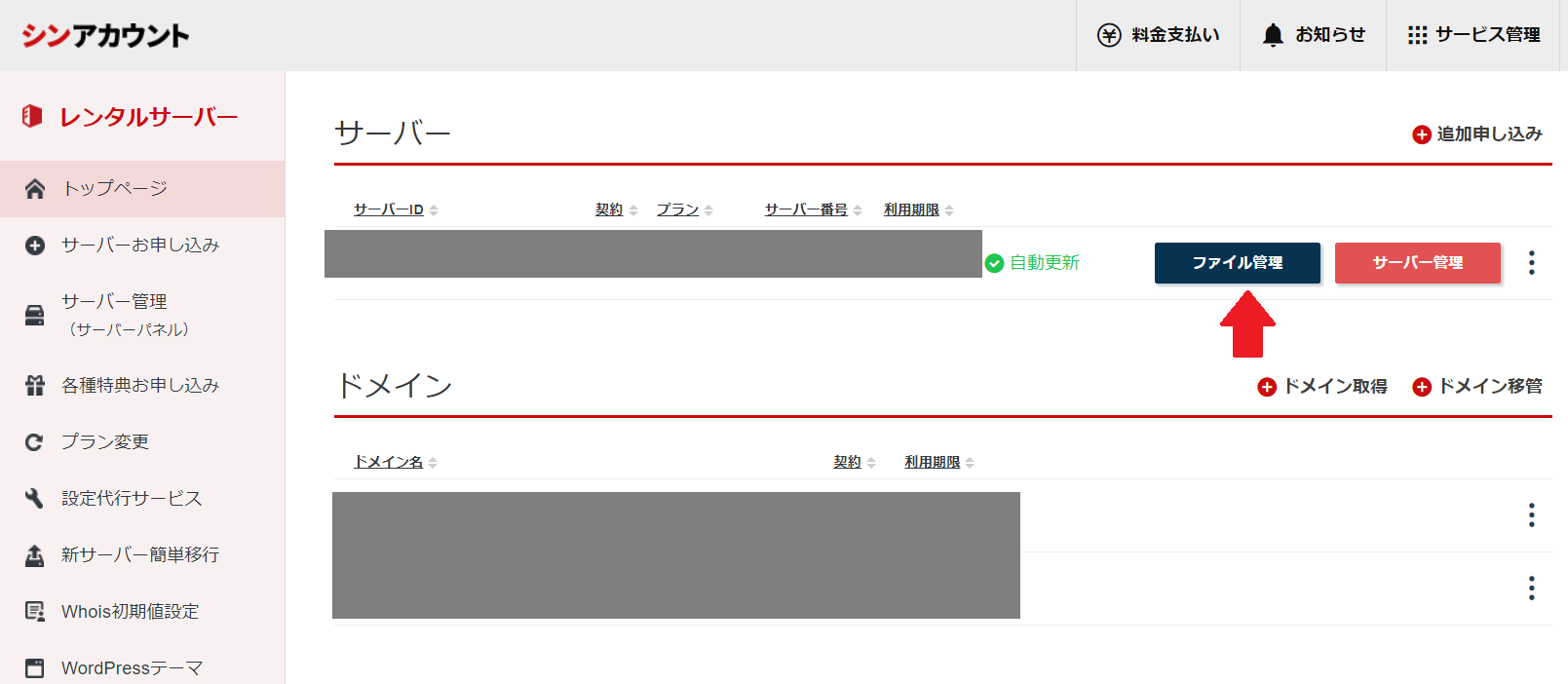
サーバーにログインしてファイル管理を開く
僕はシンレンタルサーバーを利用していますので、
その画面を使って説明します。

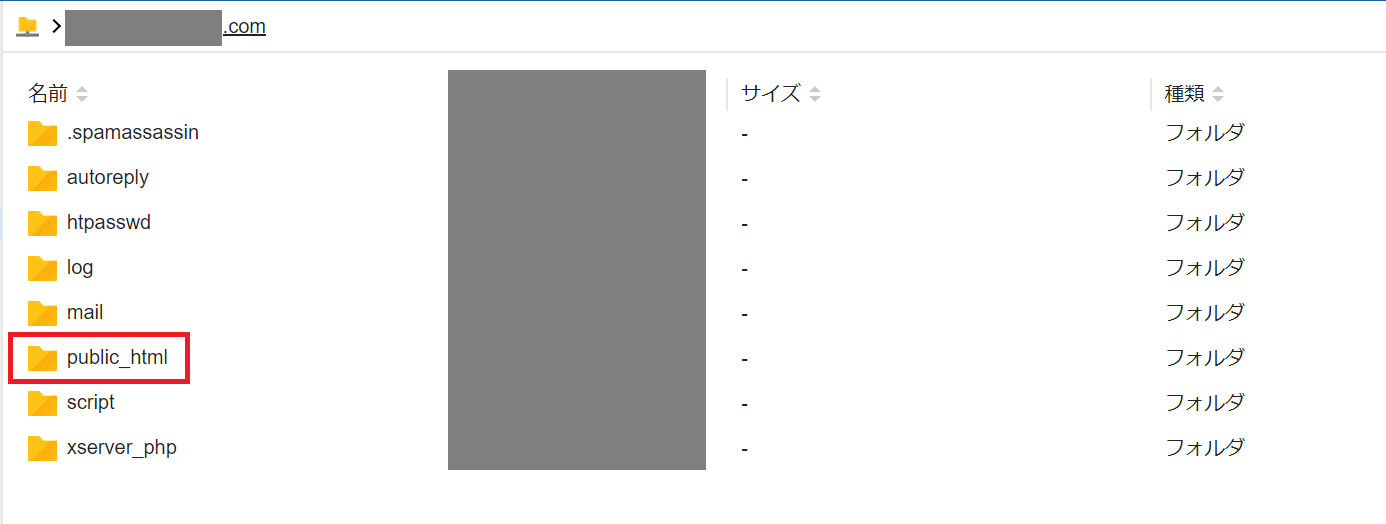
ドメインを選択して、public_htmlをクリックする

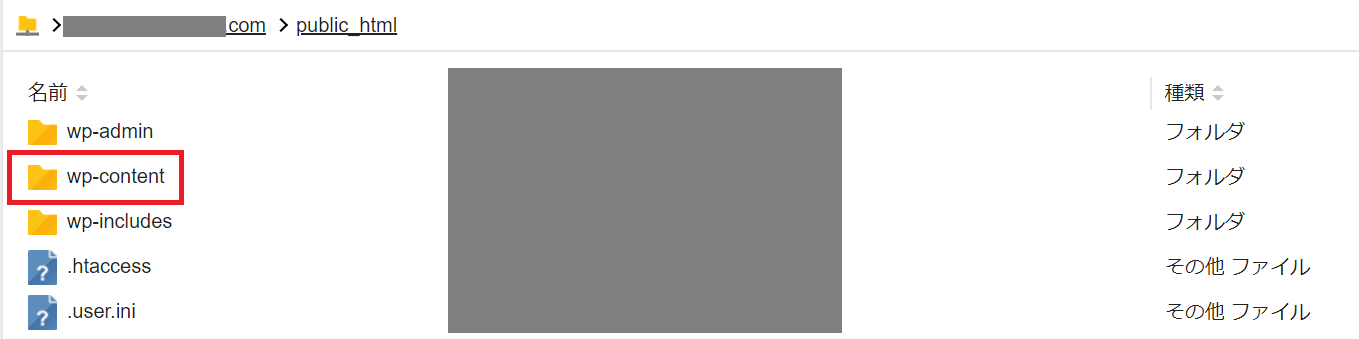
wp-contentをクリックする

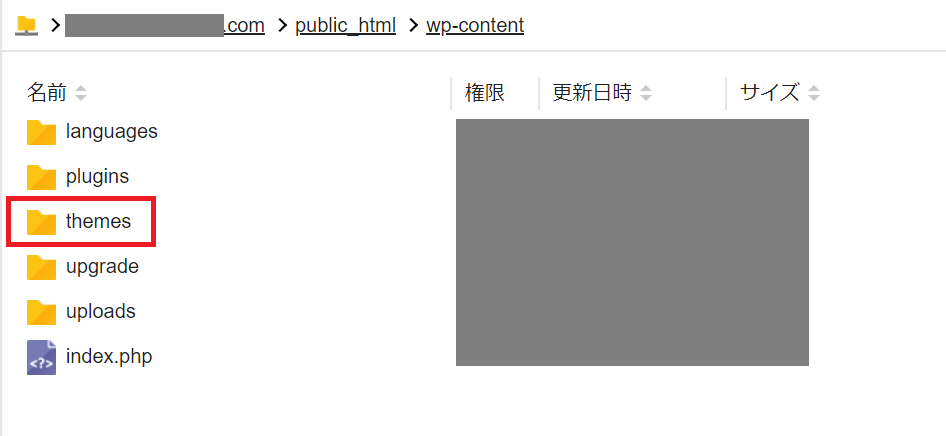
themesをクリックする

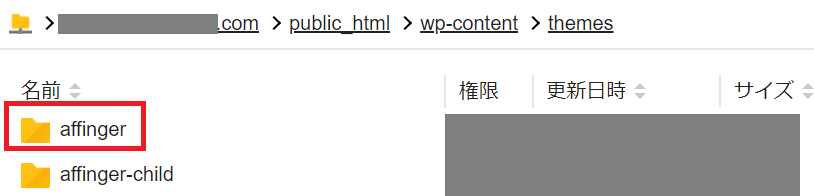
affingerをクリックする

header.phpを選択してダウンロードする

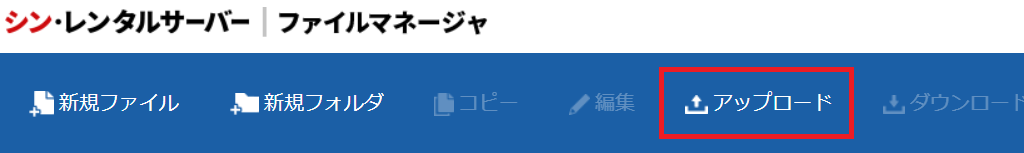
affinger-childを開き、header.phpをアップロードする
さきほどダウンロードしたheader.phpを選択してアップロードします。

WordPressの管理画面の「外観」→テーマエディタ→header.phpが反映されてるか確認する
赤枠の場所に反映されています。

テーマエディタの修正方法
ここまで出来たら、テーマエディタを修正します。
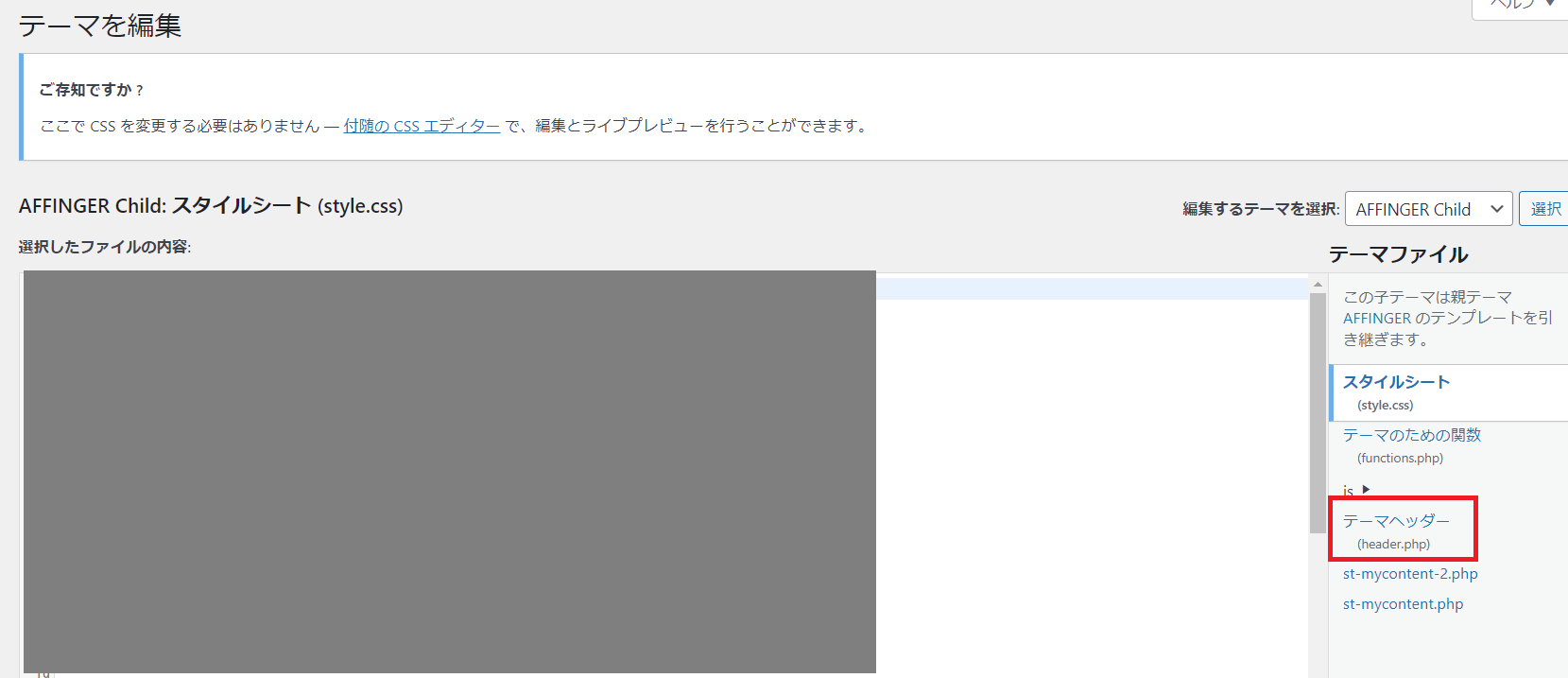
外観→テーマエディタの画面へ行きます。
「編集するテーマを選択」でAFFINGER Childが選択されていることを確認します。
header.phpをクリックします。
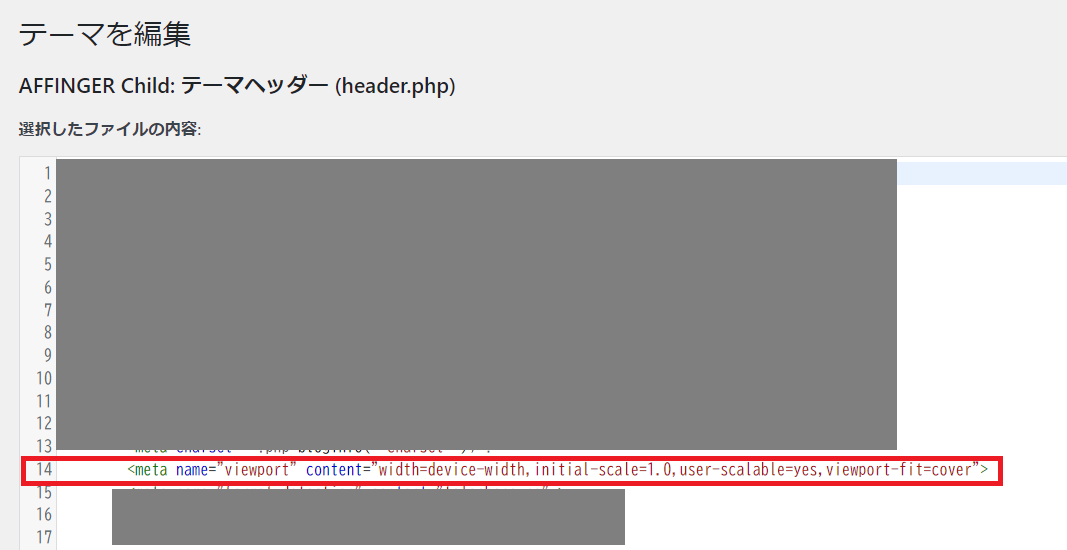
AFFINGER6 は 「header.php」 ファイルで、以下の設定がデフォルト埋め込まれています。
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no,viewport-fit=cover">
14段目にある「user-scalable=no」を 「user-scalable=yes」 に変更します。

これで、無事にピンチアウトが可能になります😄
このブログもピンチアウト可能になっているので、
かなり見やすくなりました👍
この記事がアフィンガー6を使ったWordPressでスマホ画面を拡大できずに困ってる方の
役に立てば嬉しいです。
それでは、また。
